
On this entry to the Crowd Control blog, the Lead Architect for Crowd Control dives into what elements make up an extension and what are they for, with some insights and learnings from our own journey building extensions.
Welcome in friends, Chud here! Today we are going to talk about Twitch Extensions. In this first part specifically we will take a look at what all the components of an extension are and some of the things we have learned as we have built Crowd Control over the past years.
If you haven’t heard of Crowd Control you are missing out. Seriously go check it out now, then come back, or if you’re on Twitch, you can just install Crowd Control. I’ll wait…. Seriously we will all wait for you to get back, take your time.

It was a lovely September afternoon in 2017 when Twitch announced a brand new feature that would separate it from all other streaming platforms to this date, Extensions. Twitch Extensions are interactive applications that run along with a livestream or constantly on your Twitch streamers homepage. Extensions allow developers to create much more immersive and communal experiences for streamers. Not to mention they can be monetized to help streamers move into full time roles on Twitch. Extensions are installed by Streamers through the Twitch Extension marketplace within their dashboard. They can enable and disable them as they please throughout their stream depending on the content they are sharing that day.
From a streamer’s perspective an extension is much like an App from the iOS App or Google Play Store. They install it for their stream and can use it whenever they see fit. Multiple extensions can be activated at the same time depending on their needs and some are very self contained such as ones that show sponsored product links while others, like Crowd Control, provide an interactive way for viewers to participate in the content live as it is happening.

Alright, I get it you’re a developer you just wanna make cool sh*t. So let’s get right into it, and let’s start with the parts of an extension.
What makes up a Twitch Extension?
Well that’s a great question, voice in your head! Twitch extension front-ends are a combination of up to 6 applications:
- Overlay (also known as Video Fullscreen)
- Component
- Mobile
- Panel
- Config
- Live Config
Each application is used in a different scenario though technically one could create all 6 for a given project. Each application can be split into two main categories; viewer or streamer. This distinction helps us understand who the user of our application is. Applications in the viewer category are intended to be used by viewers of a stream, where those in the streamer category are meant to be used by the streamer to help control or configure the extension. Let’s break each one down into more detail.
Overlay Extension (Viewer)

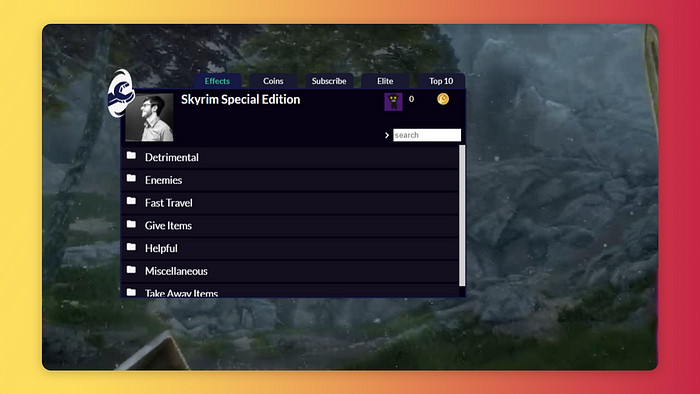
An Overlay extension is a viewer facing application that will completely cover the video player of the screen. Technically this is an iframe sitting on top of the video player giving the extension developer total control over the full 16×9 canvas to do whatever they wish. Overlay extensions are only displayed on computers, not mobile devices, and only 1 overlay extension can be activated on a channel at any time.
Component Extension (Viewer)
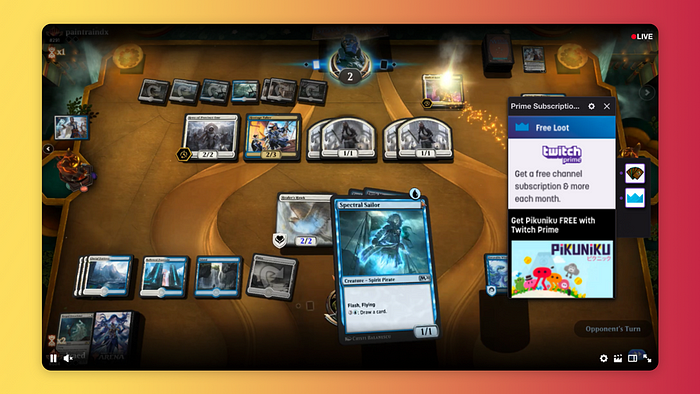
A component extension is a viewer facing application that sits docked on the right hand side of the stream.

As seen in this image above, the component dock sits on the right hand side of the screen providing a launch icon for each component extension the streamer has activated. A Streamer can activate up to 2 component extensions at the same time. Component extensions can be activated/hidden by viewers just by clicking on the launch icon.
Component extensions can benefit from autoscaling, which allows a developer to set a fixed width and height and Twitch will apply CSS to zoom your extension accordingly. However if this is too minimal developers can opt out of this and can manage responsiveness themselves.
A developer will set the desired height they wish to have their application opened, this is set as a percentage of the video player. They can then set an aspect ratio for their extension which is what allows the width to be dynamically calculated.
Component extensions are ideal when the full player is not needed as viewers generally know to look for launch icons on the right hand side of the screen.
Mobile Extension (Viewer)

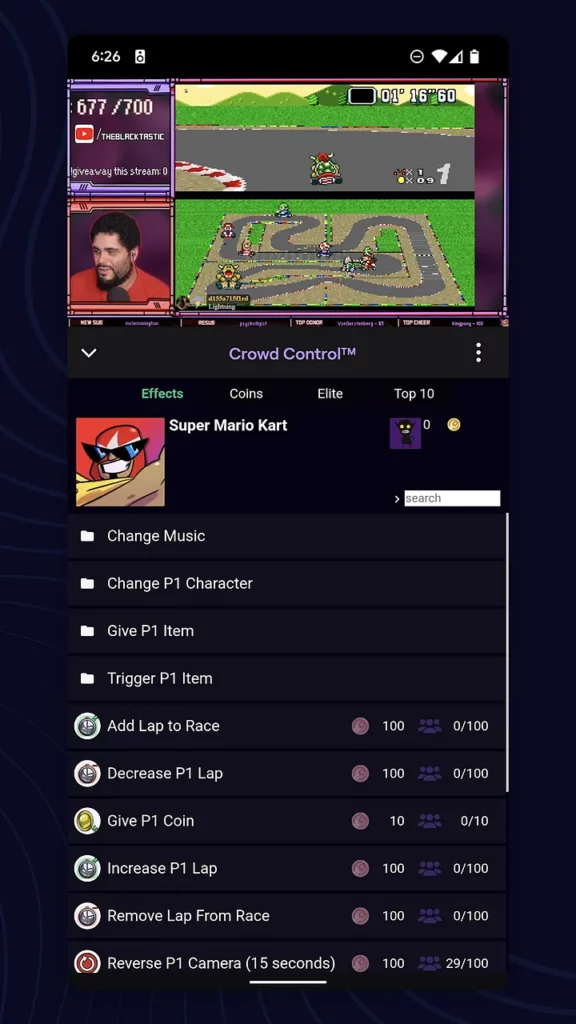
The mobile extension is embedded within the Twitch application while viewers are watching.
As seen to your left, a mobile extension is swappable with chat so a viewer cannot have both the extension and chat open at the same time. The viewer is able to toggle back and forth between chat and the extension using icons on the gray bar between the video player and the extension.
When a viewer swaps from an extension back to chat the extension remains open and in the state it was left, so if the viewer comes back they will be where they left off.
For iOS an extra step of filling out the allow list form is required, information on this is available under the Asset Hosting tab within the developer dashboard.
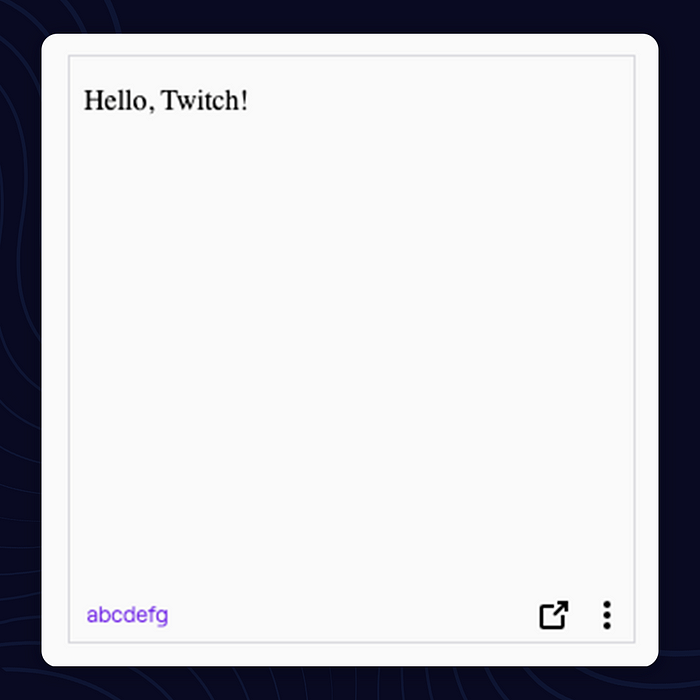
Panel Extension (Viewer)

A Panel extension will sit under the stream regardless of whether the streamer is live or not. A Streamer can activate up to 3 panel extensions at the same time.

Panel extensions are also interesting as they can be popped out by clicking the square with the arrow button on the bottom right. This means your panel extension will need to be able to fir into a small box when docked into the streamer homepage but when popped out it is a full browser window and can be resized at will. This makes for a more complex responsive design.

Panel extensions are also interesting as they can be popped out by clicking the square with the arrow button on the bottom right. This means your panel extension will need to be able to fir into a small box when docked into the streamer homepage but when popped out it is a full browser window and can be resized at will. This makes for a more complex responsive design.
Config (Streamer)
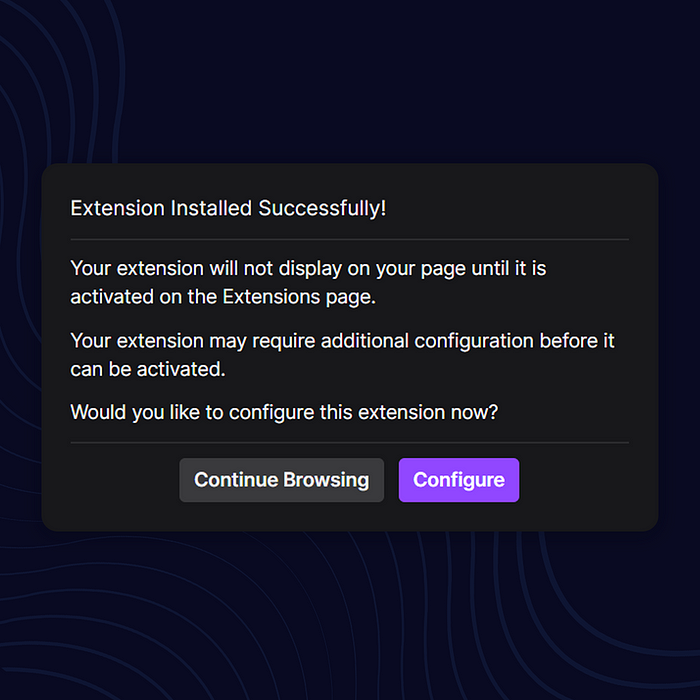
The config extension is a first time configuration provided to the streamer. After a streamer has installed the extension they will be given an option to configure it. Be aware a user can skip this option, below is a screenshot immediately after installing an extension.
If the user clicks Continue Browsing they will never be taken to the config page which means they could potentially activate your extension without ever seeing the first time configuration.


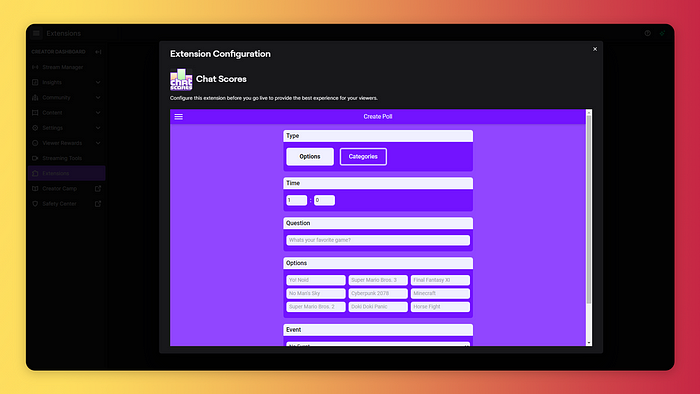
Above you can see the configuration page for Chat Scores, our Twitch polling extension. You can see the config page is loaded within an i-frame in a modal over the twitch page itself. This modal is responsive as you change the browser size and should be designed responsively as well.
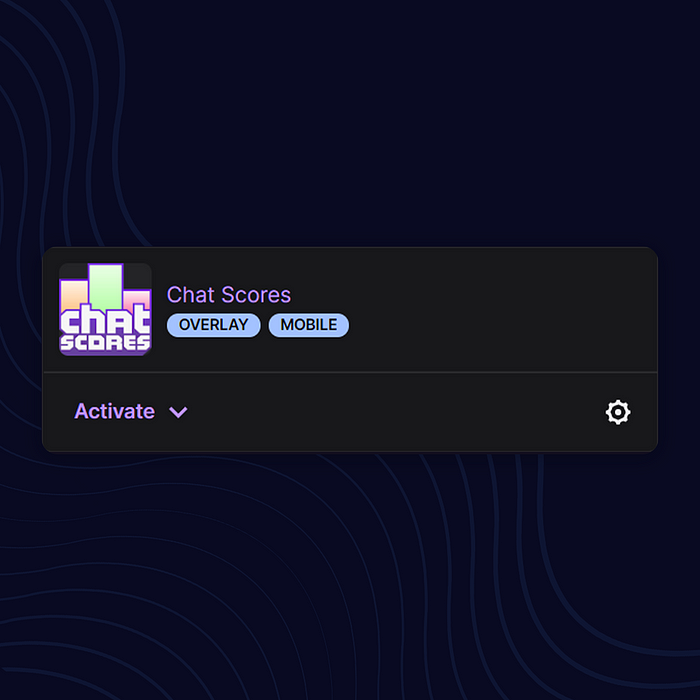
They can also access this page by clicking the gear icon in the lower right in their list of installed extensions.
LiveConfig (Streamer)

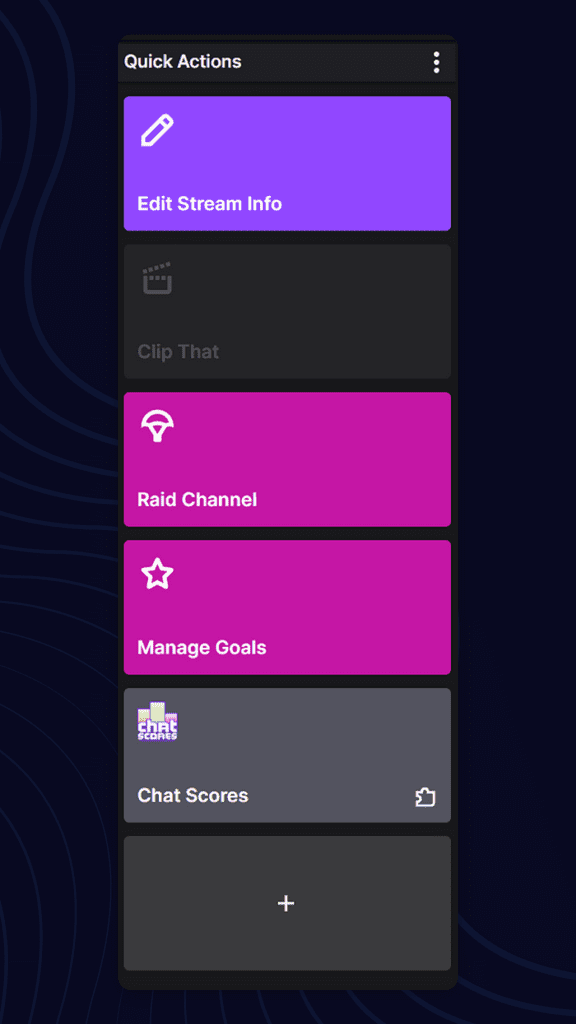
The live config extension is also streamer facing but is accessible through the streamers Stream Manager via an Icon on the far right under the “Quick Actions”.
When the quick action is clicked the LiveConfig extension will be opened in a separate browser window inside an iframe. The iframe itself has a 2rem padding which will push your extension in from the edges slightly.
LiveConfig pages are intended to be used by the streamer while they are live, they should provide some kind of active feedback on the status of the extension or a UI to interact with their viewers. For example the Chat Scores LiveConfig page allows the streamer to create polls during their stream.
Alright..

Alright I think that closes up part I of the Anatomy of a Twitch Extension. If you enjoyed this or found it helpful please leave a comment or a 👏 below, it will make my day, even if you’re a jerk. If you would like more on Twitch extensions let us know and we can continue the series.
We could:
- Get more technical in how to develop extensions.
- Break down the Twitch extension helper and how we use it here at Warp World.
- Look into Tips and Tricks on how to develop your extension locally without 😭
- Backend Tips for extension data, security and performance.
We could also schedule a live stream where we all create an extension together and answer questions as they come in. However if no one responds, or likes this, we can just end it here and hope you just got all you need and are off and running making amazing extensions of your own!
Finally if you’re a modder, game developer, tinkerer or just the curious type you should head over to the Warp World Discord server to learn more about our SDK and how you can develop Crowd Control packs for your favorite games.
Thanks again for stopping by, until next time!

Crowd Control is the app that lets your viewers interact with the games you play on stream. Crowd Control supports +100 games and has been installed by over 70,000 live creators.
Use Crowd Control on your next stream by visiting crowdcontrol.live
Follow Crowd Control on Twitter, TikTok, Instagram and Facebook
Have any questions, need help with Crowd Control or just want to hang? Join our Discord

